Criando Texto Âncora no WordPress
O que é âncora em HTML?
A HTML usa a tag <a> (âncora) para criar um vínculo (link) com outro documento. … A tag <a> é usada para criar uma âncora de onde vincular, o atributo href é usado para onde endereçar o documento, e as palavras entre as tags de abertura e fechamento da âncora serão exibidas como um hipervínculo.
O que é o texto âncora?
Texto âncora é um conteúdo clicável que redireciona o leitor para outra página. São as letras em geral azuis e sublinhadas que aparecem quando você insere um link em alguma palavra ou frase. Ele é importante para os mecanismos de busca, pois indica um conteúdo relevante sobre determinado assunto.

Para que servem estes links (Âncoras)?
Eles mostram mais rapidamente a parte do texto para os usuários. Digamos que você tenha postagens enormes no seu site e os usuários de hoje em dia tem muita pressa, eles vão clicar no tópico e pular diretamente para a parte que lhe interessa.
Porém isso tem um detalhe: os usuários podem ficar menos tempo no seu site. Por outro lado ele pode gostar do que viu, porque ele encontrou com rapidez o que pesquisava. Dessa forma ele pode voltar no futuro.
E quanto ao impacto de SEO? Não tenho dados suficientes que apontem um grande impacto positivo na indexação de páginas com texto âncora no WordPress. Mas com certeza, não há impacto negativo, desde que você o faça com responsabilidade e relevância.
Neste Post vou ensinar e mostrar como você pode criar link de texto âncora no WordPress.
Eles ajudam na identificações de cabeçalhos, ou de parte do conteúdo, dentro da postagem. Talvez você já tenha visto algumas pessoas chamando estes links de tags de âncora no WordPress. É exatamente disso que eu estou falando!
Se você tem seções diferentes em um post, ou uma página longa e deseja que o visitante clique em um link – digamos – de uma palavra que queira dar explicações ou comentar a respeito, ou em um índice que você criou para ir para uma seção diferente desse post, então você vai querer usar um link de âncora.
Criar links de ancoragem no WordPress não é tão fácil como soletrar a palavra casa. Para isso basta seguir os passos abaixo e você poderá facilmente criar links de ancoragem sem habilidades de codificação. É tudo muito bem simples.
Criar link de texto âncora manualmente
Provavelmente, você já sabe como criar um link externo, ou links internos na postagem. A primeira parte deste procedimento é idêntica, mas vamos ao passo a passo.
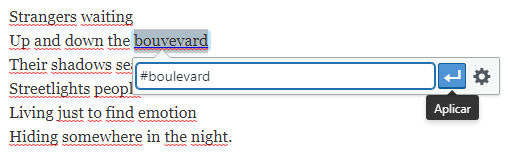
1 – Selecione o texto que você quer adicionar o link de âncora. No caso aqui deste exemplo, selecionei a palavra boulevard.
2 – Quando abrir a caixa de link, dê um nome seguido de #, como mostra a imagem a seguir.

3 – Neste exemplo usamos o #boulevard, mas você deve inserir um nome semelhante (boulevard) à parte do conteúdo, ou do cabeçalho da parte do seu post. Mas, cuidado, o texto deve ser exatamente idêntico, caso contrário, não funcionará.
4 – Em seguida clique no botão Aplicar.
Veja aqui onde fiz este teste: Don’t Stop Believin’ – Journey

Agora vamos adicionar a identificação da âncora:
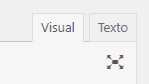
1 – Vá para a guia Texto, no canto superior direito do Editor (veja imagem).
2 – Localize a parte do post, para onde o usuário deve ir ao clicar no seu link âncora.
3 – Cole um dos seguintes código:s <a id="boubelard"></a> ou <a name="boubelard"></a>, e, volte para o modo visual.
4 – Para ver se está funcionando, clique no botão Visualizar Alterações.
Repita esta etapa para criar quantos links de âncora você quiser dentro do post.
Criar link de texto âncora no WordPress com plugin
Mostrei acima a opção manual, mas se você não pretende gastar o seu tempo com código HTML toda vez, que criar um post, então instale plugins para fazer o trabalho. Existem alguns plugins gratuitos e incríveis no WordPress que você pode utilizar para facilmente adicionar links de âncora e até mesmo um índice para cada post. É auto intuitivo.
Criar links de âncora para outra página de conteúdo
Você também pode criar links de âncora nomeados entre as páginas. Como você pode ver no exemplo acima, em vez de ir para uma seção diferente neste post, navega direto para uma nova URL. Em seguida, pulamos para essa seção.
Para fazer isso apenas ao criar o link, insira a URL para a página que você deseja navegar para seguir o hash id. Pegando o exemplo acima tem esse código como o link:
/criando-link-ancora-no-wordpress/#boulevard
Agora você já sabe como inserir links de âncora e também para que serve. Espero ter ajudado.

Diz o néscio no seu coração: Não há Deus. Corromperam-se e cometeram abominável iniqüidade; não há quem faça o bem. Deus olha lá dos céus para os filhos dos homens, para ver se há algum que tenha entendimento, que busque a Deus. Desviaram-se todos, e juntamente se fizeram imundos; não há quem faça o bem, não há sequer um. Acaso não têm conhecimento os que praticam a iniqüidade, os quais comem o meu povo como se comessem pão, e não invocam a Deus?
